02. Viewcomponent
- 화면에 그릴 요소
---------------------------------------------------------------------------
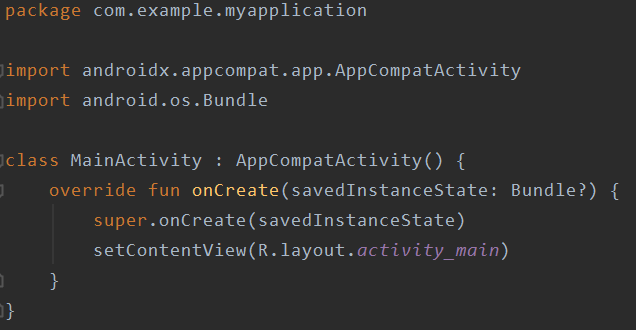
R . layout. xml 파일 이름
- 파일을 화면에 띄울 수 있다.

여기 코드에서 중요한 것은 R.layout.activity_main이다.
R.layout을 통해 원하는 파일을 화면에 띄울 수 있다.

activity_main 파일안에 코드가 이런 식으로 적혀있었기 때문에
다음과 같이 화면에 나오는 것이다.

Common, Text, Buttons 이와 같이 왼쪽에 적힌 것이 Viewcomponet의 카테고리이고
Button, ImageView, RecyclerView 이와 같이 오른쪽에 적힌 것이 실제 Viewcomponent이다.

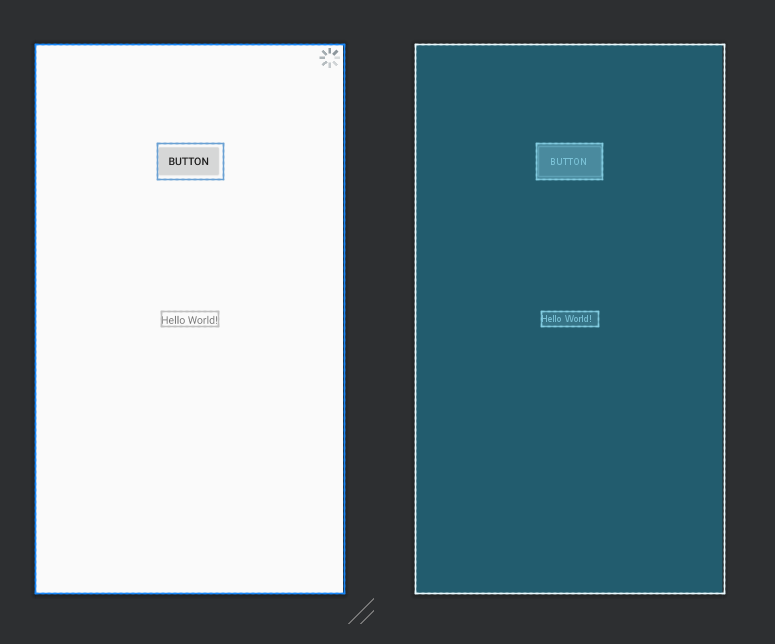
이 Viewcomponent를 사용해서 Button을 drag&drop 해주었다.
이 때 위치는 중간에 놓았다.

그런데 분명 중간에 놓았는데 Button이 왼쪽에 되어있는 것을 확인할 수 있다.
그래서 이런식으로 Viewcomponent를 사용하는 것은 매우 어렵다.
결국 어떤 Viwcomponent가 있는지 숙지하기 위해서 이것을 알아두는 정도이다.
---------------------------------------------------------------------------
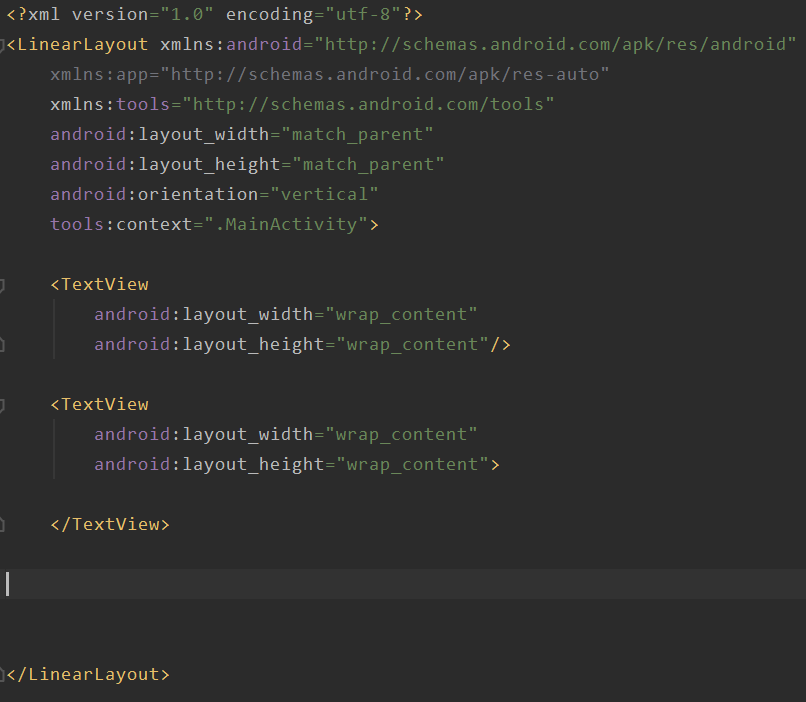
자식 Viewcomponent를 가질 수 있다.

Viewcomponent를 만드는 경우는 <> 를 통해서 만든다.
여기서 주의할 점은 끝낼 때는 /를 통해 닫는 다는 것이다.
또한 <TextView>는 <LinerLayout>의 자식 Viewcomponent이다.
이렇게 들여쓰기로 나온다.
여기서 좋은 점은 자동 완성 기능이 있다는 것이다.

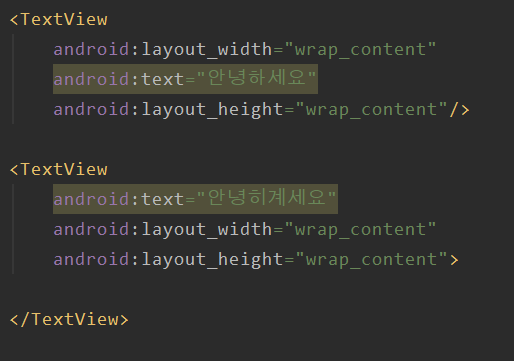
"안녕하세요" 와 "안녕히계세요" 를 적어보도록 하자.
그냥 text 글자만 입력하면 자동으로 이렇게 android : text = ""가 설정되어서 나온다.
이 " " 안에 출력하고 싶은 문자를 적으면 된다.

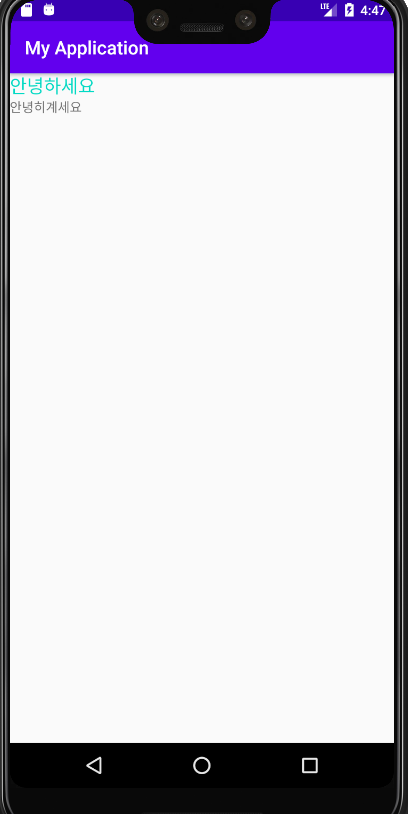
그럼 다음과 같이 글자가 출력되는 것을 확인할 수 있다.
---------------------------------------------------------------------------

속성을 추가해서 textSize는 20으로 설정해주는데,
어느 화면에서나 똑같이 나오기 위해서 dp로 설정해준다.
그리고 글자색도 변경해주었다.

그럼 다음과 같이 화면에서 글자 색과 크기가 변경되는 것을 확인할 수 있다.
---------------------------------------------------------------------------

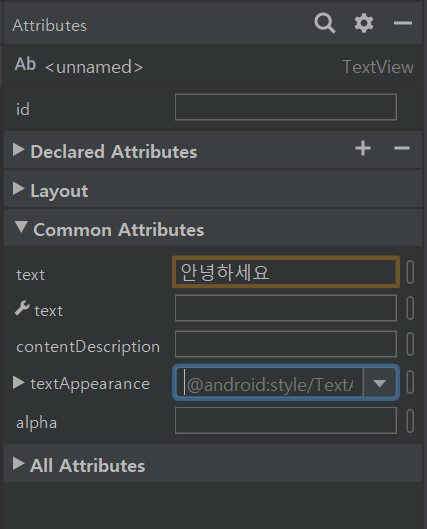
이러한 다양한 속성들은 Attributes에 나와있다.
'security > XML' 카테고리의 다른 글
| XML - 06. Framelayout (0) | 2020.07.30 |
|---|---|
| XML - 05. margin, padding (0) | 2020.07.30 |
| XML - 04. Relativelayout (0) | 2020.07.30 |
| XML - 03. Linearlayout (0) | 2020.07.30 |
| XML - 01. XML 개념 (0) | 2020.07.30 |



댓글